UX/UI Plugins & Processes

Figma Plugins and UI/UX Workflow
During my time at TSB and Sviper, I also created plugins for Figma to make the lives of my fellow designers a bit nicer and easier. I also created proper workflows to ensure good cooperation and proper meeting structure
Plugin 1: Rounder
We had many designers struggle with keeping within the 8pt system, and this was part of a bigger plugin I want to create later. Basically before handling it with the 8pt system, this was a proof of concept. Many of our designers had problems with values such as 8.12px
What this plugin does, is make it possible for the designer to select a whole page, and round these numbers to the closest number.
This ended up being a pretty good timesaver for many.

Plugin 2: Round to Square
Unfortunately when I joined, and currently, we had 2 icon design systems.
- The Dashboard rounded icons
- The Gameclient square icons
This was a tiresome process, and sometimes it was very hard to change the icons to square shapes.
The plugin would based on a threshold specified by the designer, change the rounded parts to square. The threshold specified how many points on the boolean would be changed. It was mainly used for inspiration, when it was hard to see how to change the icon.
UX/UI Process
When I started at the TSB, there were many procedures and processes that were very hard to follow. As a matter of fact, I have explained who many people were and how to do a lot of things to many new people over the times - Designers and programmers alike.
I wanted to create a proper workflow to ensure that there were no miscommunications, and only the people necessary would be needed in the different meetings. This would ensure that the ideas and concepts got proven by those needed in the meetings, and make sure our meeting schedule was not filled up. Since we worked with different timezones, this was essential to create timelines for UI products, and would ensure that the designers went through the proper steps and research.
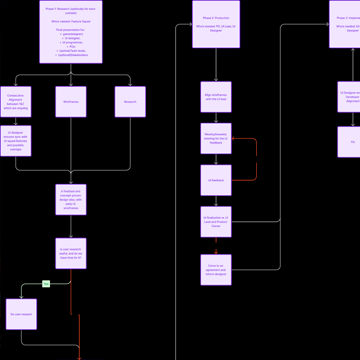
Here you see a flowchart and a outcast for how a process would happen. This was supplemented by a large Notion document with all the different people and how to go through with extra processes.
I had this approved by project leads and design leads to ensure it, while discussing it with my fellow designers.
It has created clarity and received much praise for creating proper flows, which did not exist. It has also minimized confusion within the company, both for newer and older colleagues.
Techniker krankenkasse