UX/UI Designer @ Gartenhaus

My journey as a UX designer at Gartenhaus GmbH
I worked as a UX designer at GartenHaus gmbh for 2 years. This page will go through multiple projects I did while working there.
The projects shown are in order of time, with the first being my first project at GartenHaus.

Project 1: Leadgen
Brainstorm and project start
We started out with brainstorming the flow. How do we simplify making finding the perfect house? How do we make it personal and not boring? What plugins can get used to make it easy without much dev work?
Lots of questions were stated. We agreed in the end to make a system consistent of a very basic flow for a v1. This is a simple questionnaire spiced up with a new icon style. I designed the icons to try and push them further in the shop, to begin defining a proper CI using our webshop as the start of this project.
Figma prototypes + Icons
I started out with wireframes and quick sketches. I then designed a 3D model tho use as a loading icon after designing the general flow of the Lead Generator. I prototyped the start screen, and general flow of user interactions through simple buttons in Figma. After getting a green light, I designed a logo and 34 icons that were then put to use by the Project owner and devs.
Iteration one + Launch
When iteration one was done, it got set in action through the devs. You can find the first launch by clicking the button. I had far more ideas that unfortunately were not possible with time constraints. On the right you see one of them, as the current frontpage is not really optimal. The one on the right was never finished due to limited time
Project 2: Website revamp & Icon Library
A project to create a design system for the shop. For now only icons were created and implemented in a Figma workflow. This was an overarching project we worked on. We ended up using a 7pt system, which I enforced through my time at Gartenhaus.
Design iterations and restructure
Discussions of restructuring the webshop and figuring important parts, where customers had the best chance of continuing in the shopping flow.
We also defined a new customer persona based on Google Analytics in this step. The one we current had was based on a marketing gut-feeling. We wanted to defined a far more data-oriented approach.
Creating a design system in Figma
One of our main points in the creation of a restucture ended up being consistency. I created the icon library based on old and new icons. These were updated by all of us regularly.
To ensure consistency of elements and margins, we pushed a 7pt design system with the developers at this point.
Project 3: Payment process
Real life workshop and brainstorm
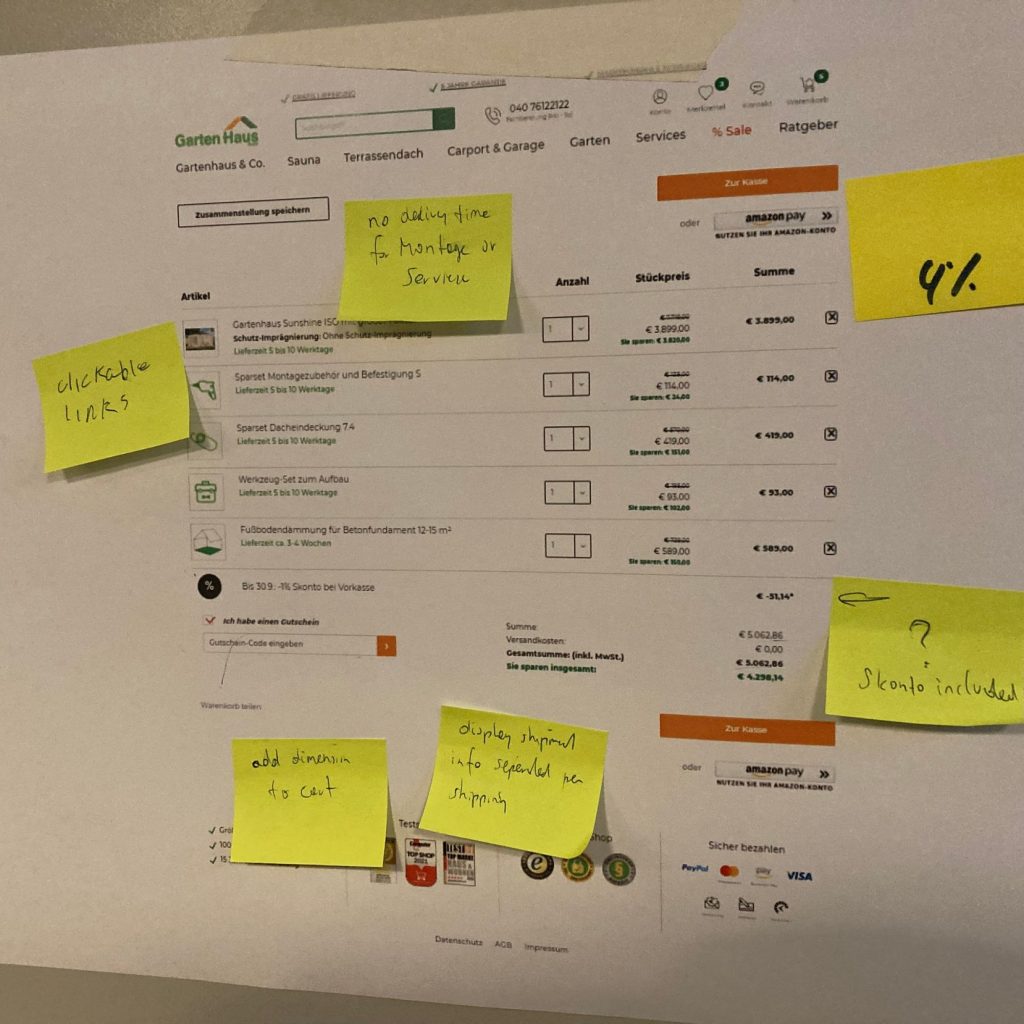
As a product team, we started out defining our webshops biggest weak-points. These were found in a study we did together in Berlin, looking through google analytics and cramming our work onto a blackboard. We went through many different excersizes, both in design thinking and product design methods. We were a very diverse team of 4 people, tasked with coming up with the best way to introduce our shop to the customers, and fix that singular painpoint. This lead os to 1 answer, we had a 40% falloff rate during the payment process.
Iteration 1 and user tests
The first question to answer was why, and to do this, I set up a prototype of the new steps we defined during the workshop. This prototype included 2 approaches: A 1-step checkout and an approach that looked like our own but with 1 extra step. We took this approach, and did user tests using rapidusertests. During these tests, we had them test the 2 new approaches, after trying out our current approach. We had 10 test subjects per session, without using many questions to understand the customer, and with looking at the recordings over and over again, these were the first iteration problems:
- The process of making an account was still very confusing.
- The original checkout was at this point as easy for the customer, so the work to implement it was not worth it
- The one page checkout did not work and many found it to seem like a scam.
Iteration 2 and user tests
During iteration 2 I tried to simplify the approach. This was done by getting rid of multiple buttons and readjusting the registration process. Compared to the first version, I removed a step by limiting the guest and registration login possibilities. During this, the mobile version was also getting tested more, as new tests showed that phone was very popular for browsing our site. We now started a mobile-first approach on all projects.
We went over the same process with rapidusertests, this time also asking some potential customers that were not in our target audience.
The final take-aways were as such:
- The users found this flow far easier, and the problems regarding registration were gone
- The buttons being removed from the top caused a lot of confusion for many customers, and as such they had trouble continuing.
- The 7pt grid made it feel much more organized for the customers
Final iteration and take-aways
The final iteration, and the one that will be implemented on the site, brought back the top button, and a help segment. We also brought back the 4th step from iteration one.
This version hit it off well with customers, and the outcome was far more of them actually finishing the flow.